從搶票按鈕談怎麼使用開發人員工具來 Debug/Hack 你的網頁,並且介紹網頁開發中 HTML/CSS/JavaScript/API Debug 技巧與方法。
人與人之間的溝通總是最難的課題,處理事情很多時候都在處理人的問題,人跟人之間的溝通只能靠努力。
程式語言也是溝通的一種,只是溝通的對象是機器,而瀏覽器的開發者工具是開發者跟瀏覽器之間的溝通的工具,透過 Debug Tool 去觀察程式碼的運行狀態和找出錯誤。
Debug 是找到程式碼錯誤的過程,錯誤可區分為兩種類型
開啟網頁開發者工具的方式非常簡單,在開啟網頁後鍵盤按下以下快捷鍵
f12
Ctrl + Shift + i
在開啟開發人員工具後常用幾個 幫助我們進行網頁的 Debug/Hack 的 Tab
圖片來源: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Debugging_CSS
開發靜態網頁時,可能會遇到下面的問題:
解決方案就是在開發時:
另外在還不熟悉 HTML 語法時,會出現預期以外的情形,但 HTML 本身沒有語法錯誤,只是顯示出來可能不是想像中的樣子。
附上一段 MDN 給的範例,可以
<h1>HTML debugging examples</h1>
<p>What causes errors in HTML?
<ul>
<li>Unclosed elements: If an element is <strong>not closed properly,
then its effect can spread to areas you didn't intend
<li>Badly nested elements: Nesting elements properly is also very important
for code behaving correctly. <strong>strong <em>strong emphasized?</strong>
what is this?</em>
<li>Unclosed attributes: Another common source of HTML problems. Let's
look at an example: <a href="https://www.mozilla.org/>link to Mozilla
homepage</a>
</ul>
比較進階的用法是使用元素檢視器,選中元素之後針對該元素 html tag 按右鍵,就會發現也太多神奇的功能了,這邊就交給大家自行探索 XD
元素檢視器
在開發者工具中,針對規則可以直接修改值也可以新增屬性,瀏覽器也都會自動提示,馬上改馬上生效可以說是非常方便。
當然在開始前要先搞清楚什麼是 Box Model 和基本的 CSS 基本概念。
圖片來源: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Debugging_CSS
在樣式檔的開發上:
相關的 CSS rule,可以看到套用在這個元素上的很多設定值,其中:
擔心語法錯誤的話一樣可以使用驗證器: https://jigsaw.w3.org/css-validator/
前端在發非同步請求時通常會使用到 Promise,在實作時記得加上 catch,否則少數狀況會 Uncaught (in promise)。
那在實作上 Postman 是個方便的好工具,可以先測試 API 是否正常,真的遇到問題時,如果是 node.js 撰寫的後端,在瀏覽器中輸入 about://inspect,我們就可以使用瀏覽器來看伺服器的 log,介面會比較友善一些。
再來就是資料的確認,這時候推薦可以使用線上的 JSON Formatter and Validator。
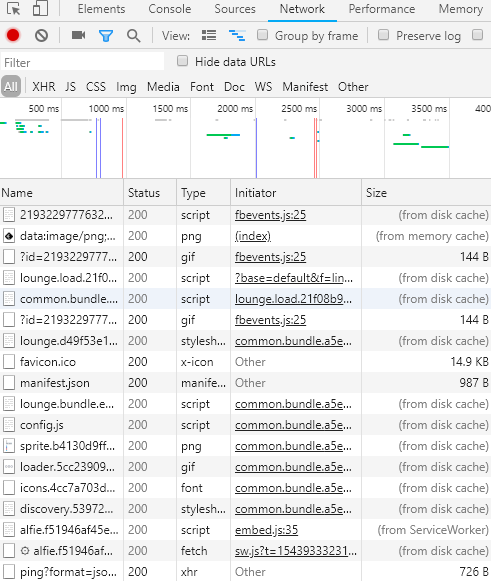
網頁部分會需要開發者工具中的 Network,我們就可以看到伺服器回覆的狀態碼以及 Response,然後針對相關狀態及回應進行處理,底下是相關代碼的簡易分類:
開發者工具 Network Tab

打開 f12 後最常用的就是 Console,而 JavaScript 是直譯的程式語言可以透過 console 來下指令,譬如直接打 console.log('hello') 按下 enter 後就會執行。這樣的特性使我們需注意盡量不要使用或產生 Global 變數,避免覆蓋的問題。
若我們是有使用到 webpack,在除錯的時候就可以善用process.env.NODE_ENV === 'development',透過這樣的判斷,可以在開發的狀態時,預先加入特殊條件及預設值,可以減少許多人工重複的部分。
另外透過在 Debug 的時候善用 console 留下紀錄並搭配debugger; 指令 來執行瀏覽器上可用的除錯功能(一般為中斷點)。
想要在 production 的時候自動隱藏 console.log 內容的話,建議可以先封裝,然後針對環境去做進一步的控制。另外不想一直重新整理的話,hot reload 就很重要:
nodemon 這樣的工具,並在執行的時候告訴工具監看檔案的變化 nodemon --watch ./src/* server.js
編輯器也建議使用編輯器的相關外掛,特別是 ESLint (eslint-plugin-react 及 eslint-plugin-react-hooks),React 開發者,可以使用官方文件中 error boundaries 的概念,一來不會讓整個網頁掛掉,二來可以在發生錯誤時,將相關資訊送回後端記錄,另外在 production 環境因為通常會進行程式碼的壓縮及醜化,所以若是需要在 Production 環境中偵錯的話,要記得一併輸出 .map 檔。
常常就會發現,按鈕不能按怎麼辦?
通常有按鈕又不能按就是被 disable 了,所以可以用開發者工具中的左上角,那個框框包住的小箭頭,按下去我們就可以任意選擇畫面中的任何元素。
輸入框跟按鈕都是可以透過元素的屬性去進行開啟或停用,所以如果想要破解的話,就是看看按鈕有沒有這個屬性??? 有的話恭喜你,對著 disabled 點兩下然後刪除他,然後就發現可以按了。
先開記事本貼上下面一段,另存成自己覺得很酷炫的名字,下拉式記得選所有檔案,副檔名用 html 我就是存成 demo.html。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Button hack</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<button
id="click"
disabled
onclick="(function(){console.log('click!!!'); return false;})();return false;"
>
Button I want to click
</button>
</body>
</html>
接著就可以直接用瀏覽器打開,會看到一個不能按的按鈕,這時候可以按看看,看 console 裡面有沒有出現文字,當然沒有。
照著上面說的試一次看看,有就是成功了!!! 接著如果又剛好看到傻呼呼按鈕上綁了一個 ID ,這次又恭喜你!!!
這時候只要複製下面這行:
document.getElementById('click').click();
複製後到 console 執行,這次範例的 id 是 click 所以執行後會發現,這樣就等同於我們手按的效果。
可是這樣只有執行一次我想狂點怎麼辦? 也很簡單只要像下面這樣就會每 500ms 幫你自動點一次按鈕。
當然如果遇到高竿一點的前端攻城獅,這些可能就無效 QQ
let count = 1;
const hack = setInterval(() => {
count += 1;
document.getElementById("click").click();
if (count > 10) clearInterval(hack);
}, 500);
以下附上動圖支援 xddd
其實學了那麼多最容易的,就是明白大概的觀念後:
另外在網站測試時,前端、PM、後端、QA 常常會因為觀念跟知識不對等而無法重現問題,除了使用瀏覽器的開發者工具協助外,還會談談還有什麼基本的除錯觀念是我們需要知道的事情,相信在認知一致後的溝通會變得更加順暢。
常常我們看到的網頁跟別人看見的網頁不一樣,那了解情境並重現錯誤是第一步,再來當發布到測試環境時,因為網站會在很多地方有快取機制,所以建議底下幾種方法清除快取並刷新頁面,來確保大家看到的是同一個網頁。
清除網頁快取方式:
Ctrl+F5 進行強制更新。目前主流的網頁設計都是採前、後端分離的概念,那前端和後端的溝通,溝通上一定有一些安全上需要注意的東西,普遍也會針對這些點去做防範。
